

The Web site
Prototypes for the research project
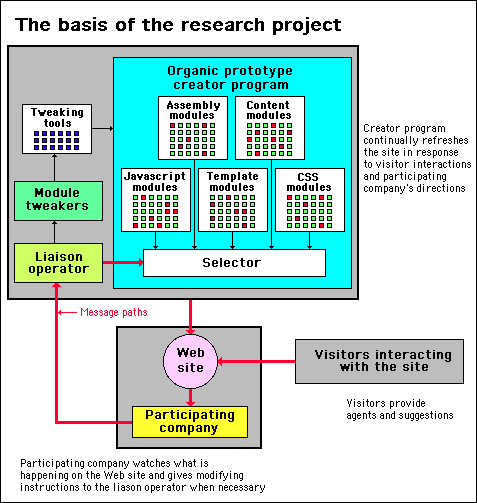
It is this general idea, of a Web site creator program that can cater for many different applications, which forms the basis of the program that creates organic prototypes for the research project. The figure below shows how this is arranged.

How the organic prototype creator program provides prototypes to participators in the research project
As you can see from the diagram, the organic prototype builder is able to keep refreshing the Web site, yet still leave the participating company in control. The creator program will take care of the technical side of the changes, but it will allow human judgement to intervene.
The red lines and their arrows indicate the the message passing routes. Visitors provide content and feedback to the Web site. The participating company has sight of these before they are fed through to the creator program. This allows the participating company to step in at any time to regulate content or pass on any feedback suggestions for a change in the design.
Important note:
Having humans in the control loop is critical to the operation of a stigmergic system Web site. They can make judgement calls that would be beyond the capabilities of any kind of automatic programming. They can respond to how the Web site is working, how it looks and be able to act on feedback.
It must be remembered that stigmergy is the positive feedback effect of people interacting with a changing Web site. This applies to the human controllers just as much as it does to the visitors. The changes they make will be instigated or influenced by the effects of previous changes.
Technicalities
Although is is not necessary for a participating company to know the details of how the organic prototyping program creates and modifies the Web site. A brief overview of some of the technicalities involved might provide some valuable insights.
The diagram below explains how each refreshed version of the Web site is delivered. As far as the program is concerned it is not creating a Web site but loading onto the site a collection of documents - called the deliverables.

The deliverables
Here is where it is necessary to appreciate that every page on the World Wide Web is not a single document that is simply copied by a browser and passively transferred onto a viewer's screen. Web pages always take the form of complex sets of instructions. These provide all the necessary information for a browser to build a Web page within the browser's own environment (in the viewer's computer). The result of this construction by the browser is what the viewer sees on his or her screen.
The deliverables then, will consist of a single package containing a multitude of different instructions and documents that collectively make up a complete Web site.
To understand how these all come together it is necessary to know some of the technicalities of these documents.
The main Web page documents contain content coded with instructions in the form of tags. These instructions take the form of special key words and expressions the browser understands because they form part of a messaging protocol know as 'HTML'.
Although simple in itself, this HTML protocol can call up intricate and complex modules of code, which are embedded in the browser. These allow the browser to lay out the content in the way specified by the tags and, where applicable, use the CSS instructions.
The HTML protocol is not limited only to the modules of code embedded in the browser. It can also direct the browser to use code modules from external sources. It can even direct the browser to include complete applications within a Web page. This allows highly complex Web pages to be constructed.
Almost every browser in use today is able to interpret the scripting language "Javascript 1.2". Although this language has limitations, it is adequately capable of providing a browser with highly sophisticated and complex processing abilities. Also, it allows the browser to build many kinds of functions into a Web page, which can provide the user with control and interaction facilities.
Modules of Javascript code can be delivered, via Web documents, to arrange for the browser to sort, select, make decisions, format and display results. Suitable code can transform a browser - from a passive device that just presents documents on screen - into an intelligent system that can add real value to content.
This capability may take a while for the full significance to sink in. But, what it implies is that the Web pages a user sees on screen can be much more than pre-designed constructs; they can be the dynamic products of a highly complex system, brought into the browser environment by web based documents.
Intelligent use of programming modules is the key to being able to automatically create highly complex Web sites at the press of a button. It also allows Web sites to not only do without backend databases, but, venture beyond database technology to work with agents. This is the route taken by stigmergic systems.
The beauty of this system is that all the complexity of the Web documents are completely transparent to the project manager. The project manager doesn't even have to look at the technical Web documents. The design process and all the changes can be organized and manipulated simply by looking at a Web site from the same view it will be seen by the intended users.
.